Dalam
tutorial ini, saya akan menunjukkan langkah-langkah untuk merancang ini
efek teks abstrak dengan alat pena dan kuas grunge dekorasi di
Photoshop.
Sepanjang jalan, kita akan berlatih menggunakan Pen Tool untuk
menggambar beberapa garis rambut seperti bagus, serta menerapkan
brushsets grunge untuk beberapa efek abstrak keren untuk teks kami.
Ini adalah tutorial tingkat menengah sehingga beberapa langkah bisa rumit, tapi mengapa tidak memiliki mencoba!
Catatan: Photoshop tutorial dilakukan dalam CS6 - karena beberapa screenshot mungkin yg menghina tata letak yang berbeda seperti pada versi sebelumnya. Beberapa sikat eksklusif untuk Photoshop CS6.
Berikut adalah preview dari efek akhir yang saya miliki untuk tutorial ini: (klik untuk memperbesar)
OK Mari kita mulai!
Untuk melengkapi tutorial ini, Anda akan memerlukan saham berikut:
Grunge Brush (Pilih satu set dari daftar)
Splatter Brush (Pilih satu set dari daftar)
Langkah 1
Buat dokumen baru dengan 1200px * 600px dengan latar belakang abu-abu terang. Gunakan sikat putih lembut untuk melukis spot light di tengah:
Buat layer baru dan menggunakan brush grunge Anda download, cat tekstur
beberapa di atas cahaya, dan scele itu men-download untuk membentuk
tanah dukungan:

Langkah 2
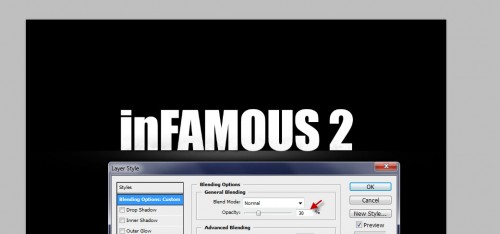
Menggunakan font yang Anda suka, ketik beberapa teks di atas dokumen:

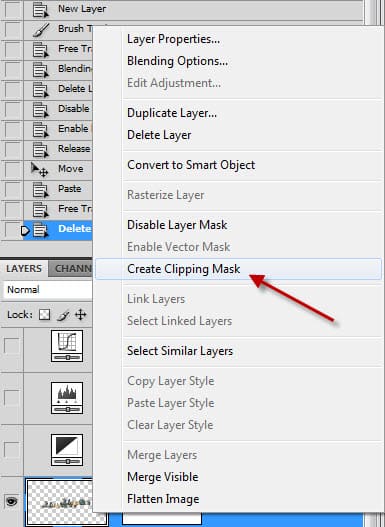
Klik kanan dan mengkonversi lapisan ini ke "Smart Object":
Skew layer teks seperti berikut:
Dan di sini adalah efeknya sejauh ini:
Langkah 3
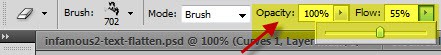
Gunakan sikat grunge Anda download sebagai penghapus:

Terapkan opacity berikut dan pengaturan mengalir ke penghapus ini:
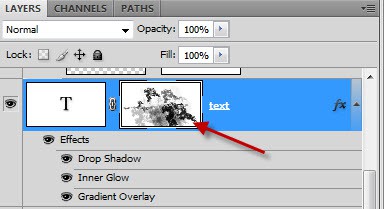
Tambahkan layer mask ke lapisan teks, menerapkan beberapa efek penghapus grunge di atasnya:
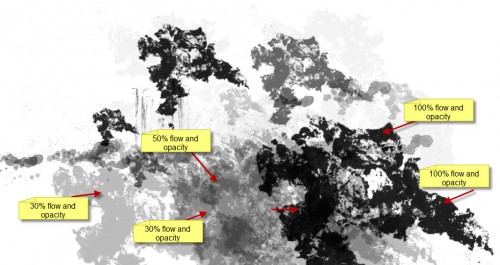
Pergi ke teks, dan ini adalah efek yang diinginkan Anda harus bertujuan untuk mencapai:
Langkah 4
Sekarang kita dapat menambahkan garis rambut ke gambar. Ambil Pen Tool dan menggambar jalan seperti ditunjukkan di bawah:

Gunakan sikat berikut untuk stroke jalan ini, pastikan Anda mencentang "Simulasikan Brush" Pengaturan saat membelai:
Setelah stroke, duplikat lapisan ini beberapa kali dan setiap lapisan
kelompok garis bersama-sama, gunakan alat transformasi bebas untuk
mendistorsi, skala mereka sampai mereka membentuk efek rambut seperti
berikut:
Terus menambahkan baris teks:
Gunakan sikat memerciki Anda download, menambahkan beberapa efek percikan ke teks:

Langkah 5
Kami ingin membumbui teks lebih sedikit - jadi ambil sikat kekerasan 60% 3px seperti yang ditunjukkan di bawah ini:
Cat beberapa baris acak di sekitar teks, seperti yang ditunjukkan di bawah ini:
Kita juga bisa menambahkan beberapa efek partikel sekitar kanvas dengan sikat partikel:
dan di sini adalah efek sejauh ini:
Langkah 6
OK kita hampir selesai!
Untuk beberapa sentuhan akhir, saya hanya diratakan gambar dan
digandakan lapisan latar belakang, kemudian menerapkan "Patchwork"
filter seperti yang ditunjukkan di bawah ini untuk layer hasil
duplikasi:

Dan ini adalah efek yang Anda akan memiliki:

Kami ingin menutupi keluar sebagian besar lapisan ini, hanya
meninggalkan bagian bawah teks yang terlihat, seperti yang ditunjukkan
di bawah ini:
Kemudian tambahkan beberapa warna pada gambar dengan lapisan penyesuaian berikut:
Warna Selektif

Layer mask di layer warna selektif:
Curves
Dan ini adalah efek akhir saya: (klik untuk memperbesar)
Semoga Anda menikmati tutorial ini dan merasa berguna. Drop me komentar di bawah ini jika Anda memiliki pertanyaan apapun.
Sampai waktu berikutnya, have a great day!