Dalam
tutorial ini, saya akan menunjukkan langkah-langkah yang saya lakukan
untuk Membuat Style Efek Teks Grunge Terinspirasi oleh "Infamous 2"
Pertandingan di Photoshop. Ini adalah tutorial tingkat pemula dan langkah-langkah yang cukup mudah diikuti, memiliki mencoba!
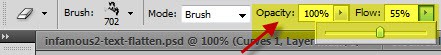
Fokus utama pada tutorial ini adalah aplikasi aliran / opacity untuk kedua Brush dan Eraser tool, serta penggunaan kliping topeng untuk menciptakan efek overlay kota urban untuk teks. Saya juga menyertakan beberapa langkah tentang penyesuaian gambar dan layer blending.
Berikut adalah preview dari efek akhir: (klik untuk memperbesar)

Ok Mari kita mulai!
Untuk melengkapi tutorial ini, Anda akan memerlukan persediaan berikut: (pendaftaran diperlukan untuk gambar-gambar)
Grunge Brushset
Kota
Model

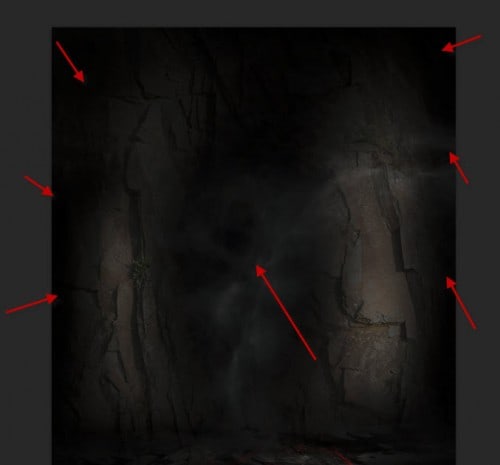
Buat layer baru di atas layer teks, gunakan sikat putih lembut untuk melakukan satu klik pada tepi kanvas seperti berikut:

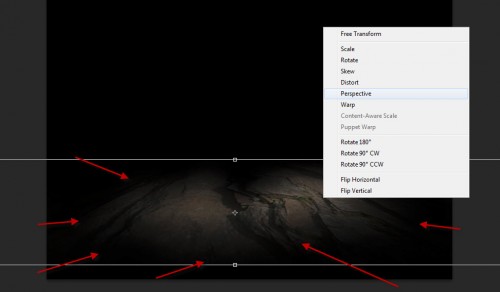
Kompres lapisan ini turun seperti yang ditunjukkan di bawah ini:

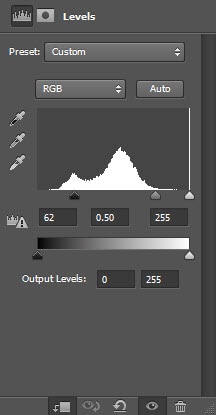
Kurangi opacity layer menjadi sekitar 30%, dan sekarang Anda akan memiliki efek berikut di bawah teks:

Gunakan sikat grunge Anda download, cat beberapa pola grunge sekitar teks:

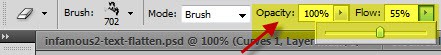
Ketika Anda melukis, menggunakan alat penghapus yang lembut untuk menghapus bagian dari pola untuk membuat fade-in berlaku: (mengatur aliran penghapus dan opacity menjadi sekitar 50%)


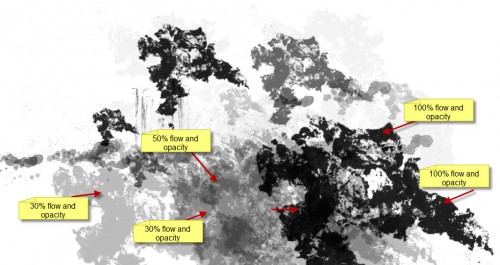
Pastikan Anda mengatur aliran dan opacity dari penghapus untuk beberapa variasi tekstur, dan nanti akan merefleksikan teks:

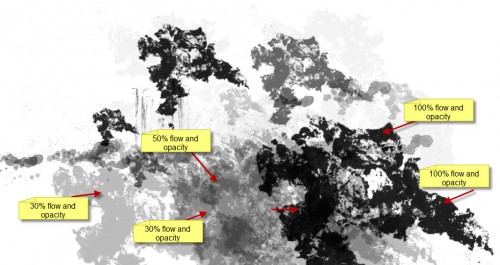
Seperti yang Anda lihat, saya menggunakan 100%, 50%, dan 30% aliran dan opacity untuk daerah yang berbeda dari teks:

dan di sini adalah efek setelah menerapkan layer mask pada teks:


Copy dan paste seleksi ke dokumen kami, kembali ukuran dan posisi sebagai berikut:

Kembali ke citra kota dan pilih porsi yang berbeda, dan paste ke dokumen kami. Ulangi proses ini sampai Anda memiliki berbagai bangunan yang meliputi teks seperti berikut:

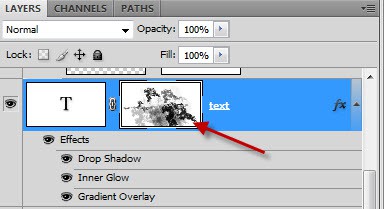
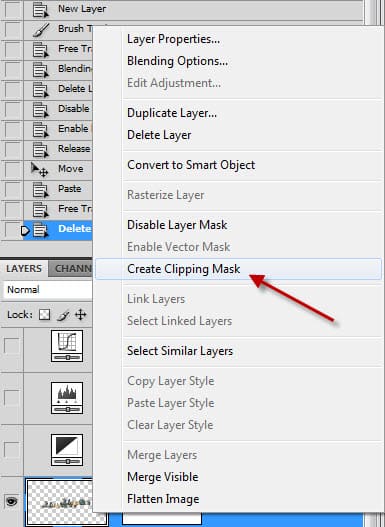
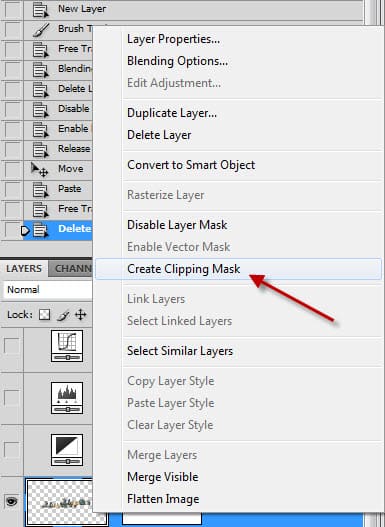
Merge semua lapisan bangunan menjadi satu lapisan, klik kanan pada layer dan pilih "Create clipping mask" (atau tekan Ctrl + Alt + G):

Kurangi opacity lapisan layer kota menjadi sekitar 85%, dan Anda akan memiliki efek berikut:

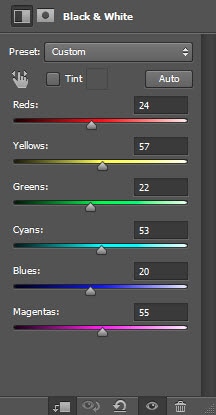
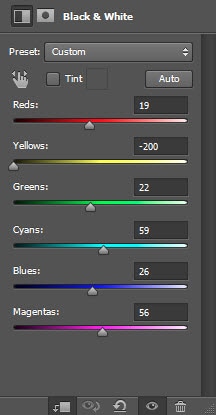
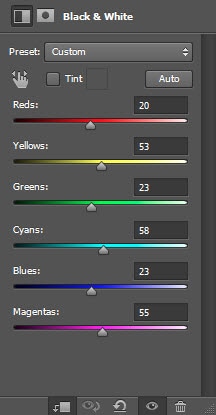
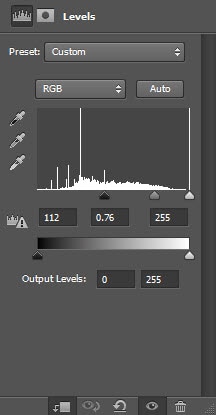
Terapkan penyesuaian hitam dan putih berikut ke kota ini lapisan bangunan:

dan di sini adalah efek sejauh ini:


Load seleksi dari model layer dan mengisinya dengan warna hitam:

Kurangi opacity layer model ini layer menjadi sekitar 80%, Anda akan memiliki efek berikut:


Saya juga menambahkan beberapa baris acak di sekitar teks dengan sedikit gambar pen tablet (sikat keras 1px):


Saya juga menggunakan sedikit dari Alat Pertajam untuk mempertajam beberapa bagian dari teks, dan di sini adalah efek akhir yang saya miliki untuk tutorial ini: (klik untuk besar)

Itu saja untuk tutorial ini! Semoga Anda menikmati dan merasa berguna! Sampai waktu berikutnya, have a great day!
Fokus utama pada tutorial ini adalah aplikasi aliran / opacity untuk kedua Brush dan Eraser tool, serta penggunaan kliping topeng untuk menciptakan efek overlay kota urban untuk teks. Saya juga menyertakan beberapa langkah tentang penyesuaian gambar dan layer blending.
Berikut adalah preview dari efek akhir: (klik untuk memperbesar)

Ok Mari kita mulai!
Untuk melengkapi tutorial ini, Anda akan memerlukan persediaan berikut: (pendaftaran diperlukan untuk gambar-gambar)
Grunge Brushset
Kota
Model
Langkah 1
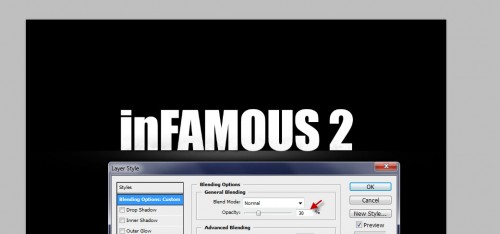
Buat dokumen baru berukuran 1280px * 700px dengan latar belakang hitam. Gunakan huruf tebal (saya menggunakan "Dampak" font di sini) dan ketik beberapa teks ke tengah kanvas:
Buat layer baru di atas layer teks, gunakan sikat putih lembut untuk melakukan satu klik pada tepi kanvas seperti berikut:

Kompres lapisan ini turun seperti yang ditunjukkan di bawah ini:

Kurangi opacity layer menjadi sekitar 30%, dan sekarang Anda akan memiliki efek berikut di bawah teks:

Gunakan sikat grunge Anda download, cat beberapa pola grunge sekitar teks:

Ketika Anda melukis, menggunakan alat penghapus yang lembut untuk menghapus bagian dari pola untuk membuat fade-in berlaku: (mengatur aliran penghapus dan opacity menjadi sekitar 50%)

Langkah 2
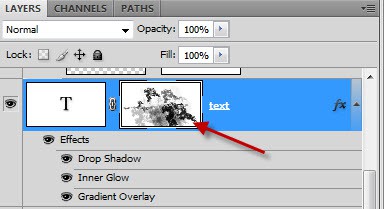
Tambahkan layer mask ke layer teks, kemudian ambil Eraser tool dengan salah satu sikat grunge dipilih, menghapus bagian teks seperti berikut:
Pastikan Anda mengatur aliran dan opacity dari penghapus untuk beberapa variasi tekstur, dan nanti akan merefleksikan teks:

Seperti yang Anda lihat, saya menggunakan 100%, 50%, dan 30% aliran dan opacity untuk daerah yang berbeda dari teks:

dan di sini adalah efek setelah menerapkan layer mask pada teks:

Langkah 3
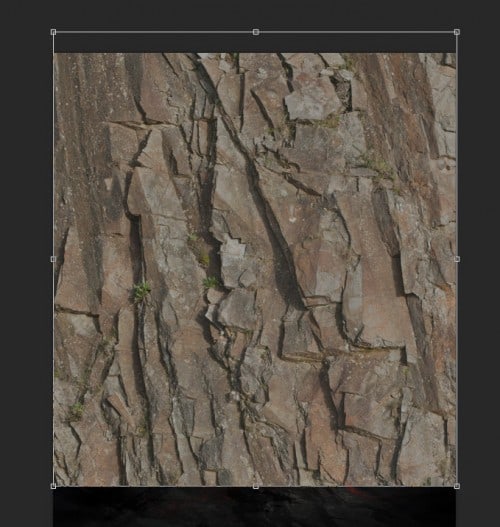
Memuat gambar saham kota ke Photoshop, pilih bagian gambar dengan alat seleksi cepat seperti yang ditunjukkan di bawah ini:
Copy dan paste seleksi ke dokumen kami, kembali ukuran dan posisi sebagai berikut:

Kembali ke citra kota dan pilih porsi yang berbeda, dan paste ke dokumen kami. Ulangi proses ini sampai Anda memiliki berbagai bangunan yang meliputi teks seperti berikut:

Merge semua lapisan bangunan menjadi satu lapisan, klik kanan pada layer dan pilih "Create clipping mask" (atau tekan Ctrl + Alt + G):

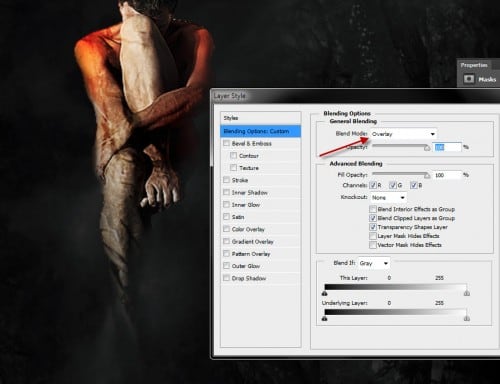
Kurangi opacity lapisan layer kota menjadi sekitar 85%, dan Anda akan memiliki efek berikut:

Terapkan penyesuaian hitam dan putih berikut ke kota ini lapisan bangunan:

dan di sini adalah efek sejauh ini:

Langkah 4
Memuat gambar Model ke Photoshop, memotong model dan paste ke dokumen kami, kembali ukuran dan posisi sebagai berikut:
Load seleksi dari model layer dan mengisinya dengan warna hitam:

Kurangi opacity layer model ini layer menjadi sekitar 80%, Anda akan memiliki efek berikut:

Langkah 5
OK kita hampir selesai! Untuk beberapa akhir fine-laras, saya menambahkan beberapa warna biru / merah ke teks dengan membuat layer baru di atas semua lapisan sebelumnya, mengatur blending mode untuk "Color Dodge", dan menggunakan sikat yang lembut dengan warna yang relevan dengan melukis di atas itu:Petunjuk: Sesuaikan aliran sikat / opacity saat Anda melukis, dan menggunakan Eraser Tool untuk menghapus bagian yang Anda tidak memiliki warna pada.

Saya juga menambahkan beberapa baris acak di sekitar teks dengan sedikit gambar pen tablet (sikat keras 1px):


Saya juga menggunakan sedikit dari Alat Pertajam untuk mempertajam beberapa bagian dari teks, dan di sini adalah efek akhir yang saya miliki untuk tutorial ini: (klik untuk besar)

Itu saja untuk tutorial ini! Semoga Anda menikmati dan merasa berguna! Sampai waktu berikutnya, have a great day!